.body {
position: relative;
max-width: 1200px;
width: 100%;
margin: 0 auto;
font-size: 16px !important;
line-height: 25px;
color: #232833 !important;
font-family: "Open Sans", sans-serif;
font-weight: 400 !important;
overflow: hidden;
background-color: #fff;
z-index: 0;
background: url(https://i.postimg.cc/qqLSKDSF/image.png) no-repeat bottom;
}
.container,
.container-wide {
margin: 0 auto;
padding: 0 20px;
max-width: 800px;
}
.container-wide {
max-width: 895px;
}
.title {
position: relative;
padding-top: 35px;
font-size: 25px;
line-height: 1.2;
margin: 0 !important;
margin-bottom: 75px !important;
font-weight: 600 !important;
}
.title:before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100px;
height: 5px;
background-image: -moz-linear-gradient( 0deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
background-image: -webkit-linear-gradient( 0deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
background-image: -ms-linear-gradient( 0deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
box-shadow: 0px 5px 13px 0px rgba(149, 66, 111, 0.52);
}
.banner__inner {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
/* banner divided on 2 parts */
.banner {
padding-top: 60px;
padding-bottom: 110px;
position: relative;
background: url(https://i.postimg.cc/qqLSKDSF/image.png) no-repeat top;
}
.banner .container {
max-width: 850px;
}
.banner__text {
width: 34%;
}
.banner__img {
position: relative;
max-width: 500px;
width: 100%;
border-radius: 15px;
height: 590px;
background-color: rgb(231, 236, 246);
}
.banner__img-pic {
position: absolute;
bottom: 0;
left: 0;
max-width: none !important;
}
.banner__text .title {
margin-top: 130px !important;
margin-bottom: 75px !important;
font-size: 40px;
}
.title-span {
font-size: 20px;
}
.banner__img {
position: relative;
}
.contacts {
position: relative;
display: block;
padding-left: 50px;
color: inherit !important;
font-weight: 600;
text-decoration: none !important;
}
.contacts:hover {
text-decoration: underline !important;
}
.contacts:before,
.contacts:after {
position: absolute;
content: "";
width: 40px;
height: 40px;
left: 0;
top: 4px;
border-radius: 10px;
background-image: -moz-linear-gradient( 45deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
background-image: -webkit-linear-gradient( 45deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
background-image: -ms-linear-gradient( 45deg, rgb(32,38,78) 0%, rgb(229,87,141) 100%);
box-shadow: 0px 15px 30px 0px rgba(149, 66, 111, 0.52);
}
.contacts:after {
background: url(https://i.postimg.cc/prx3pMG8/phone-call.png) no-repeat center;
}
.img-dec {
position: absolute;
font-family: "Bad Script", cursive;
z-index: 2;
pointer-events: none;
}
.img-dec-1 {
bottom: 0%;
right: 5%;
transform: rotate(15deg);
}
.img-dec-2 {
left: 5%;
top: 45%;
transform: rotate(-15deg);
}
.img-dec-3 {
top: 20%;
left: -15%;
-webkit-animation: catalogAnimationZoom 2s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 2s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-4 {
right: -22%;
top: 10%;
width: 50%;
-webkit-animation: catalogAnimationZoom 5s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 5s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-5 {
bottom: -16%;
right: 0;
z-index: 2;
-webkit-animation: catalogAnimationZoom 4s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 4s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-6 {
top: 0%;
right: 20%;
-webkit-animation: catalogAnimationZoom 2s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 2s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-7 {
right: 10%;
top: 30%;
-webkit-animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-8 {
right: 0;
top: 35%;
-webkit-animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-10 {
left: -4%;
bottom: 6%;
-webkit-animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
animation: catalogAnimationZoom 3s cubic-bezier(.42,0,.58,1) infinite alternate;
}
.img-dec-11 {
right: 0%;
bottom: 19%;
}
.services {
position: relative;
padding-bottom: 50px;
}
.services__wrap {
position: relative;
overflow: hidden;
padding: 50px;
padding-bottom: 100px;
padding-left: 150px;
margin-bottom: 60px;
border-radius: 10px;
background-color: rgb(255, 255, 255);
box-shadow: 0px 25px 68px 0px rgba(10, 10, 10, 0.15);
}
.services__wrap:before {
position: absolute;
content: url(https://i.postimg.cc/9MbtLbG4/Online-Media.png);
bottom: -7px;
left: 50%;
transform: translate(-50%);
}
.services__wrap-list {
list-style: none;
counter-reset: my-awesome-counter;
padding: 0 !important;
margin: 0 !important;
}
.services__wrap-list li {
counter-increment: my-awesome-counter;
margin-bottom: 20px !important;
font-weight: 700;
}
.services__wrap-list li::before {
content: counter(my-awesome-counter) !important;
background: #92d050;
width: 22px;
height: 22px;
border-radius: 50%;
display: inline-block;
line-height: 22px;
color: white;
text-align: center;
margin-right: 20px !important;
font-size: 14px;
transition: all .3s;
}
.b-user-content ol > li:before {
content: counters(item,"") "";
float: none !important;
}
.services__wrap-li {
list-style: none;
margin-top: 20px !important;
padding-left: 40px !important;
}
.services__wrap-li li:before {
position: absolute;
font-size: 0;
border-radius: 50%;
top: 10px;
left: -12px;
width: 5px;
height: 5px;
margin-right: 10px !important;
}
.services__wrap-li li {
font-weight: 400;
position: relative;
padding-right: 0 !important;
}
.services__wrap-list li:hover:before {
transform: scale(1.2);
background-color: rgb(32,38,78);
}
ol {
list-style: none;
counter-reset: my-awesome-counter !important;
}
.acor-container {
margin: 20px 0;
}
.acor-container .acor-body {
position: relative;
width: calc(100% - 40px);
margin: 0 auto;
height: 0;
padding: 0 30px;
box-sizing: border-box;
transition: all 0.5s;
overflow: auto;
border-radius: 10px;
background-color: rgb(255, 255, 255);
box-shadow: 0px 25px 68px 0px rgba(10, 10, 10, 0.15);
}
.acor-container .acor-body p {
margin: 0 0 10px;
}
.acor-container label {
cursor: pointer;
color: #FFF;
border-radius: 10px;
background-color: rgb(146, 208, 80);
box-shadow: 0px 25px 68px 0px rgba(146, 208, 80, 0.6);
display: block;
padding: 15px 20px;
width: 100%;
font-weight: 300;
box-sizing: border-box;
z-index: 100;
font-family: Verdana, sans-serif;
font-size: 18px;
margin: 0 0 5px;
transition: all .35s;
}
.acor-container label:hover {
background-color: rgb(129, 182, 71);
}
.acor-container input{
display: none;
}
.acor-container label:before {
content: "Розгорнути";
float: right;
color: #5e8a30;
font-size: 14px;
border-bottom: 1px dashed #5e8a30;
}
.acor-container input:checked + label:before {
content: "Приховати";
}
.acor-container input:checked + label + .acor-body {
height: auto;
margin-top: -5px;
color: #000;
padding: 50px 100px;
margin-bottom: 60px;
}
.acor-container input + .acor-body img {
display: none;
}
.acor-container input:checked + .acor-body img {
display: block;
}
/* media */
@media (max-width: 1400px) {
.img-dec-8 {
left: -35px;
}
}
@media (max-width: 1300px) {
.img-dec-2 {
top: 20%;
left: 1%;
}
.img-dec-8 {
display: none;
}
.img-dec-7 {
left: 0;
}
.img-dec-9,
.img-dec-11 {
right: 0;
}
}
@media (max-width: 1100px) {
.banner__img,
.img-dec-7,
.img-dec-9,
.img-dec-10,
.img-dec-11,
.img-dec-12 {
display: none;
}
.banner__text {
width: 100%;
}
.services__wrap {
padding-left: 50px;
}
}
@media (max-width: 850px) {
.services__wrap:before {
display: none;
}
.services__wrap {
padding-bottom: 50px;
}
.acor-container input:checked + label + .acor-body {
padding: 30px;
}
}
@media (max-width: 500px) {
.services__wrap,
.acor-container input:checked + label + .acor-body {
padding: 20px;
}
.title {
margin-bottom: 40px !important;
}
.img-dec-6 {
display: none;
}
.services__wrap-list li::before {
margin-right: 10px !important;
}
.acor-container .acor-body {
width: 100%;
}
}
/* animation */
@keyframes catalogAnimationZoom {
0%, 10% {
transform: scale(1.2);
}
90%, 100% {
transform: scale(1);
}
}
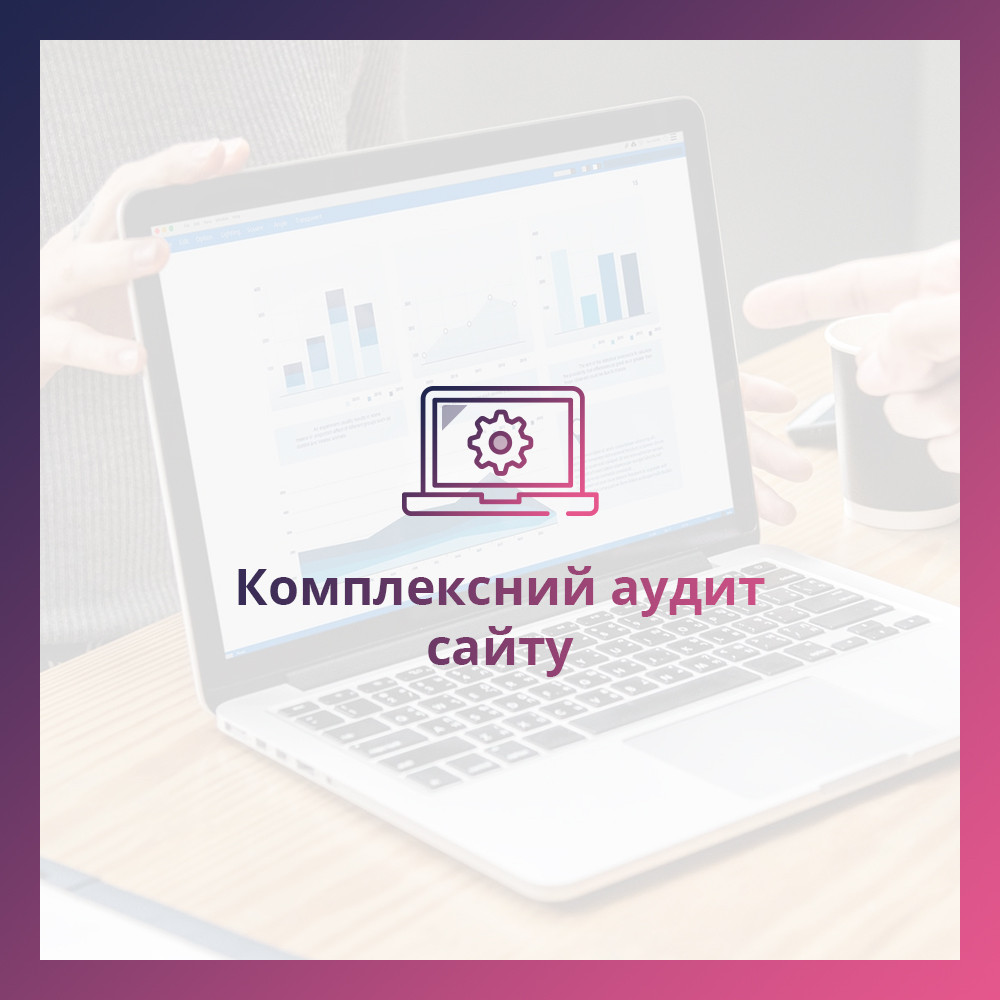
Яка від цього
користь? Для чого
потрібний?
Комплексний аудит сайту
Зв’яжіться з нами, щоб
замовити аудит сайту
Що входить?
Що входить?
01 Аудит під каталог Prom.ua
Загальні показники, які впливають на ранжування компанії на порталі Prom.ua:
Рейтинг компанії
Рейтинг якості обслуговування
Аудит візуального оформлення:
Головна сторінка
Вітрина
Меню
Способи оплати і доставки
Повернення та обмін
Аналіз структури сайту
Аналіз якості наповненості товарних позицій
Назви товарів
Описи
Характеристики
Різновиди
Пошукові запити
Висновки і рекомендації
02 Аудит під пошукову систему Google
Перевірка індексації сайту пошуковою системою
Аналіз перелінковки і анкорів сайту
Аналіз зовнішніх посилань
Аналіз сніпетів
Аналіз і розбір помилок сайту:
Наявність недійсних сторінок (код відповіді 404)
Недоліки в мета-тегах
Оптимізованість зображень
Наявність редіректів на сайті (переадресація сторінок)
Аналіз наявної семантики сайту:
Загальні запити
Комерційні запити
Високо- і середньочастотні запити
Аналіз текстового контенту сайту
Аналіз структури і наповнення сайту
Сумарні показники сайту:
Коефіцієнт видимості сайту
Кількість ключових запитів
Об’єм трафіку з пошукових систем
Позиційність наявних ключових слів
Аналіз конкуренції, згідно перетину в наявній семантиці
Аналіз конкуренції, згідно запиту клієнта
Аналіз трафіку, згідно Google Analytics
Аналіз стану сайту, згідно Google Search Console
Збір семантичного ядра
Аналіз конкуренції, згідно зібраної семантики
Розробка стратегії
Зв’яжіться з нами, щоб замовити
аудит сайту під каталог Prom.ua
Характеристики
| Користувальницькі характеристики | |
|---|---|
| Тип аудиту | Комплексний аудит |
Інформація для замовлення
- Ціна: від 4 000 ₴